

inSing.com
ABOUT THE PROJECT
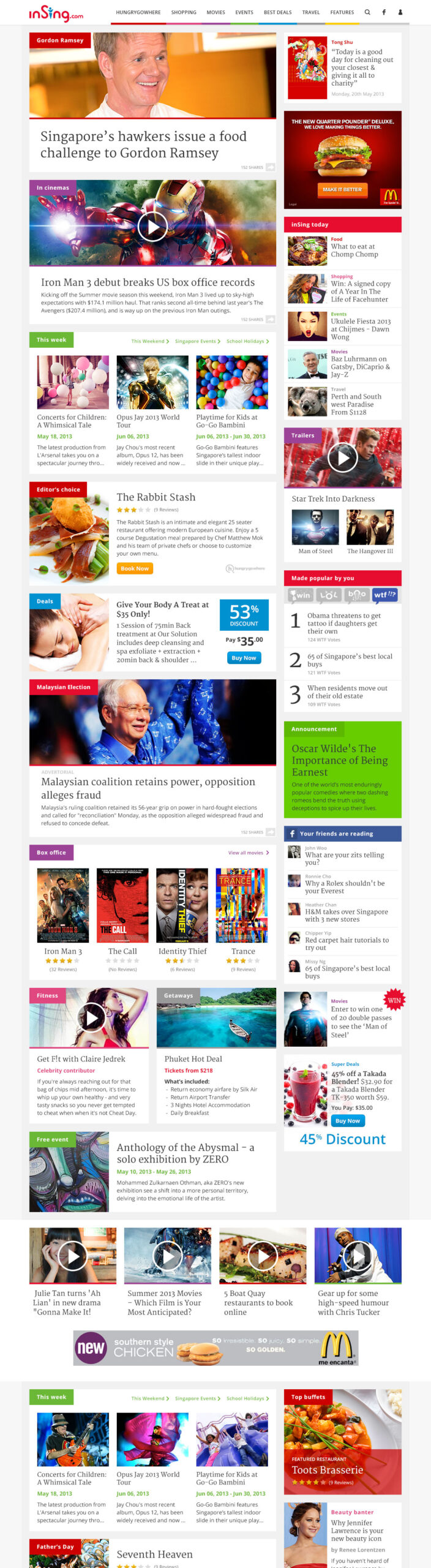
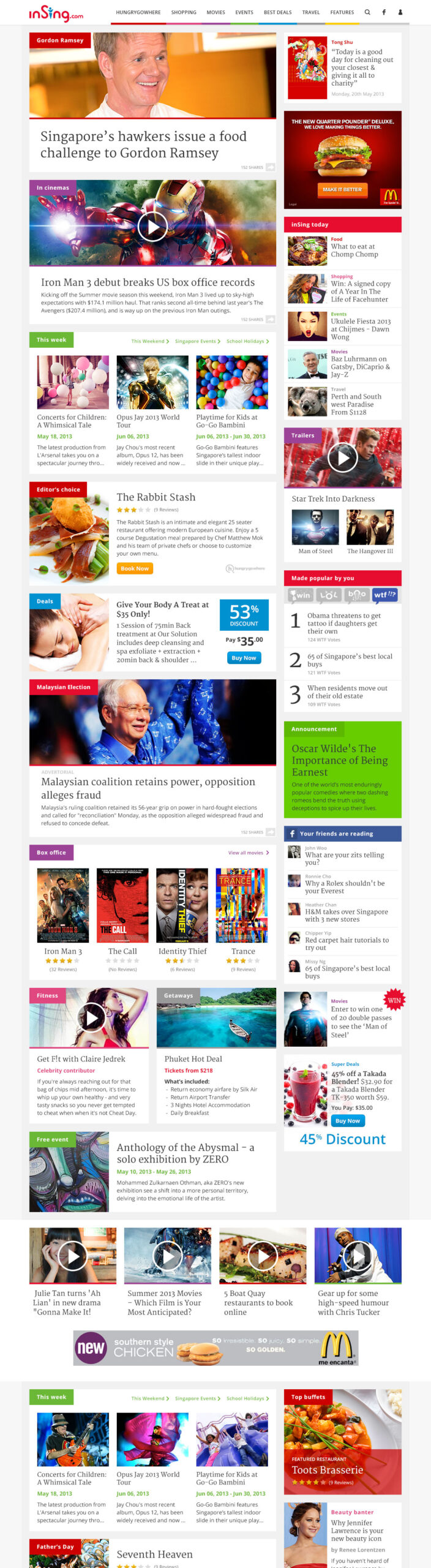
The home page needed to organise all the content that inSing.com had at it’s disposal through it’s various portals to drive user engagement, click-thrus and ultimately increase advertising revenue.
THE RESULT
The home page was moved on from a carousel / page of links model to a much more open and enticing layout where content, imagery and the overall design increased the user engagement both from a click-thru point of view, as well as time spent on the page. The design looked to bring more meaningful content and imagery to the fore allowing the user to snack and enticing them to scroll until they found something to click on.
The entire structure of the page was streamlined and simplified, the navigation was minimised to allow the content to take the focus, unwieldy mega dropdown menus were removed and a sticky header incorporated, allowing the simple navigation bar to follow the user down the page. Throughout the page content was colour-coded and presented in a clean, simply layout where the size of the images and text were increased to improve readability whilst superfluous elements were removed or relocated to reduce clutter.
As Senior Designer I worked closely with the client to develop a new look that would work as both a standalone page but also as an evolution of their existing design. I also tool on the role as Interaction Designer helping to research and define the path that the page should take. This allowed me to take a more holistic approach to the design and user interactions to produce an outcome that successfully exceeded all of the original business requirements
After the launch of the new design, analytics showed a significant jump in engagement and traffic driven from the new home page. Since the redesign’s launch a number of the portals within the inSing site have also been redeveloped to mimic and build upon the learnings that came from the homepage redesign.
- CLIENT Singtel / inSing
- MY ROLESenior UX/UI Designer


